In order to add a banner to your website, follow these easy steps:
STEP 1:
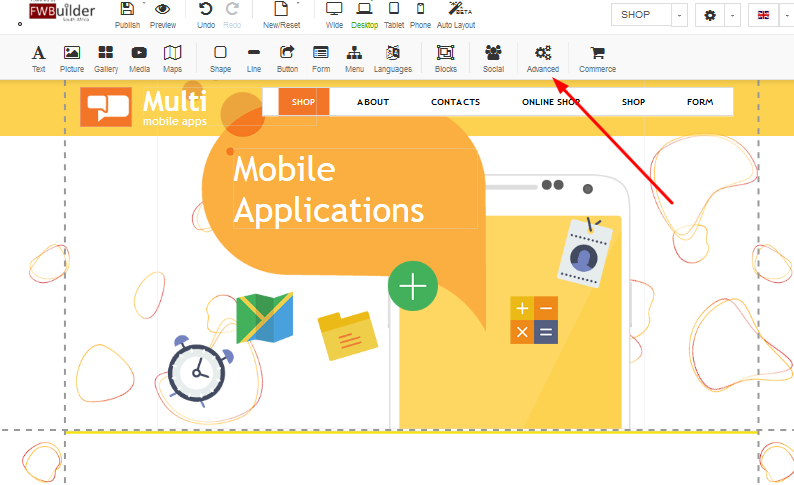
In order to add a banner to your website, you need to drag the "Advanced" icon to the page on your website where you like it to be displayed:

STEP 2:
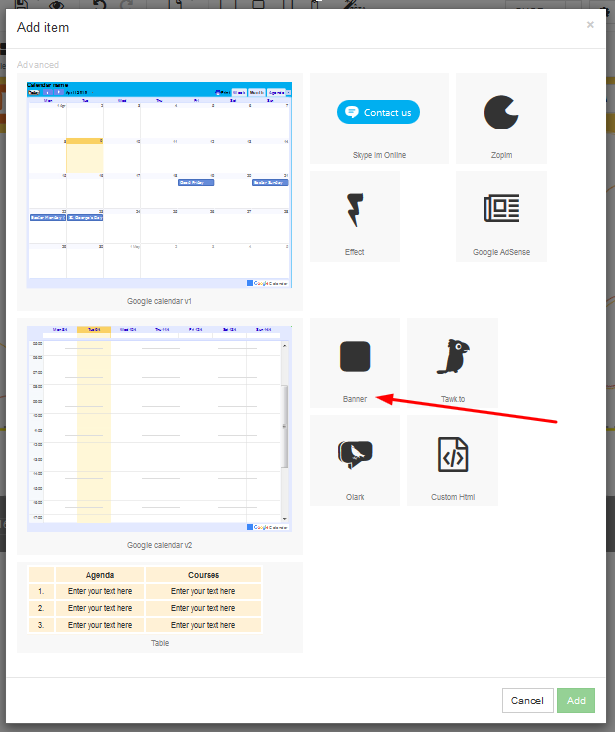
Once you dragged the banner, a box will appear called "Add Item" - here you need to click on the box that says "banner" and click apply:

STEP 3:
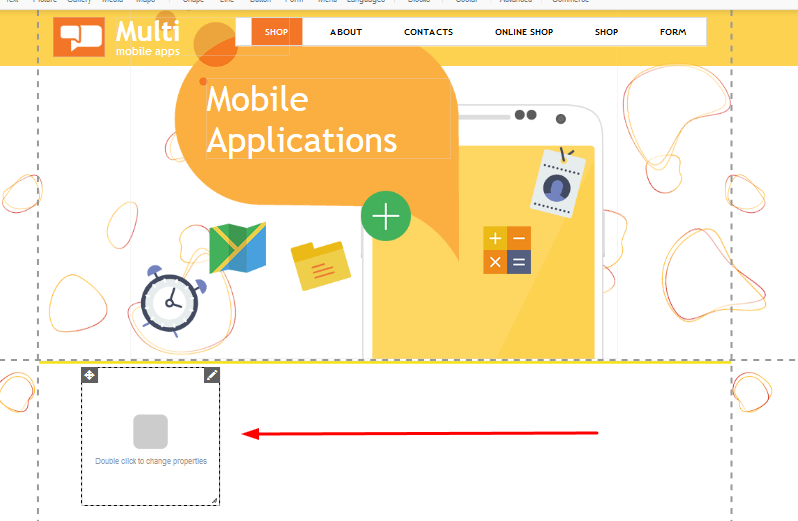
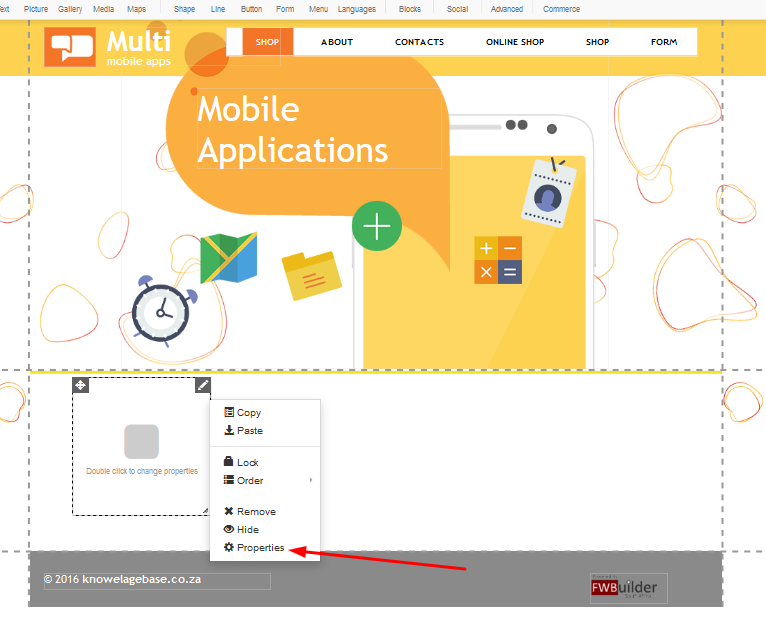
Once you click apply, a box will appear that says "double click to apply properties" - click here:

STEP 4:
A drop-down will appear called properties - you need to click on properties:

STEP 5:
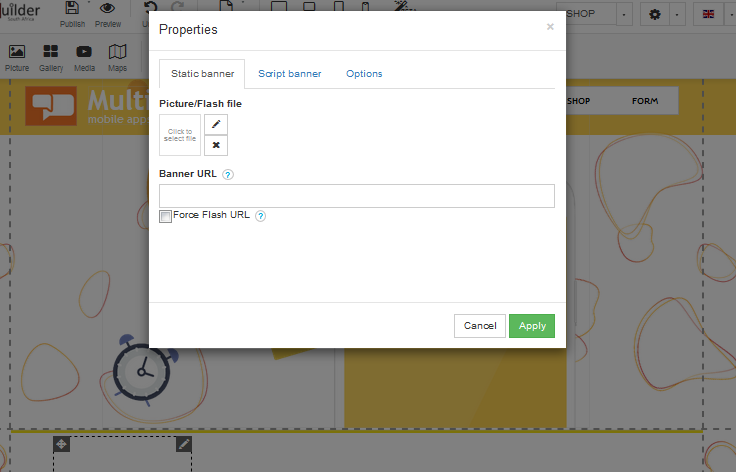
A "properties" box will appear - you need to click on the pencil that is placed next to "picture /flash file":

STEP 6:
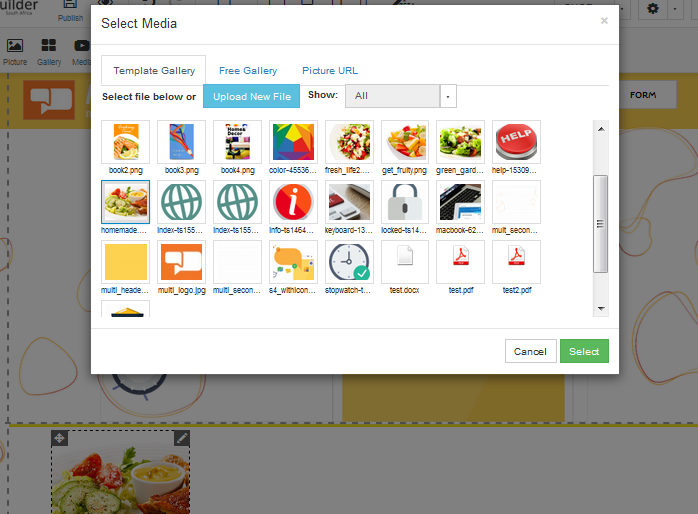
A box will appear called "Select Media" - here you will be able to upload an image that you would like to use as a banner:

STEP 7:
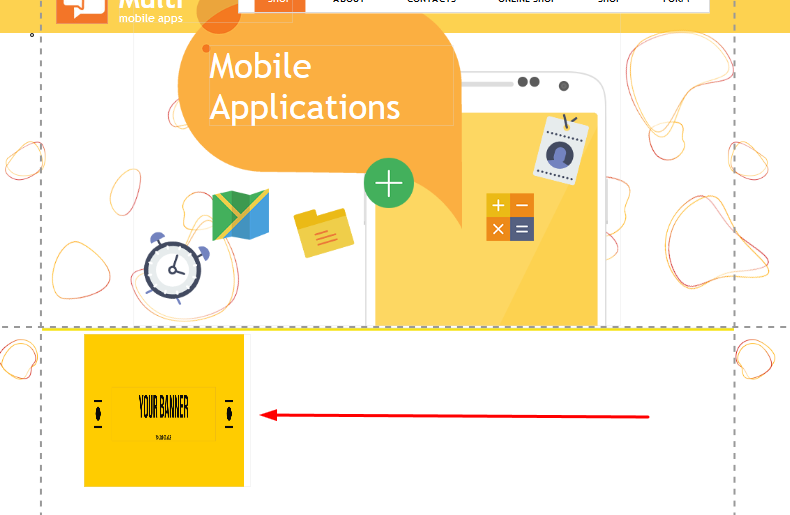
Once you click "apply" you will be redirected back to your website. Your banner will appear, however you banner might be smaller or larger than anticipated. In order to size the banner, you need to click on the bottom right-hand corner. You can drag the image here to be smaller, larger or sideways:

STEP 8:
Once your banner has been resized, save your work to avoid losing any changes: